We’ve given some developer comments as we’ve released each of our levels with a sort of high level description, but today I’m going to go into a bit more detail as to the reasons behind creating each of our levels, as well as how they work together. I’ll be describing the levels slightly out of order, since our tutorial level actually acts as a simplified combination of each of the other levels. Be sure to also check out screenshots from our latest version on the Release gifs page!
**Fair warning, the following paragraphs contain spoilers about the content and puzzle solutions of Amirelia**
When developing levels and creating theories as to the experience that they are going to offer, it’s important to keep in mind that every player’s experience is going to be different, and these experiences will vary greatly from the one you had in mind. That being said, we started with a theme for each of our levels that we used as a starting point for designing layouts, interactions, aesthetics, and more. However, behind all of these themes was the original block that Amirelia was built on, the bond between the players. Perhaps more importantly, the bond’s representation of a connection between the players. Amirelia has always been about exploring and developing stronger connections, and giving players the opportunity to find new meaning in these connections. One other rule that we held ourselves to was to include absolutely no text outside of the menu system. This was a significant design challenge, but we found it to be quite rewarding for both us and the players when they would figure out solutions by bouncing ideas back and forth.
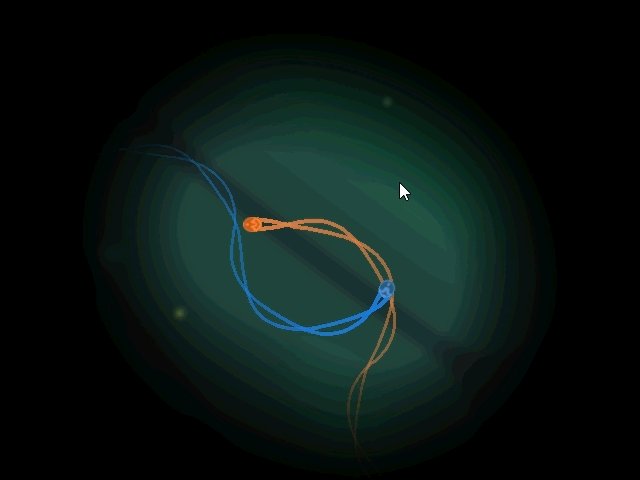
The first of the three main paths that we worked on is known as the Critical Path. Over the many phases of development, it was also referred to as Seasons and Harmony. Despite these name changes, the theme behind this level always remained the same; interaction between the players and the environment. We aimed to create a strong sense of connection between players and the physical area itself. In our earliest stages of development, Critical Path (then known as Seasons) included a puzzle where players had to pull two halves of a sphere apart in order to cause the massive “arms” of the level to rotate around into a position where players could access them. The sphere mechanic turned out to be confusing, but we felt that the players being able to physically change/rearrange the environment helped to develop a strong connection between them.

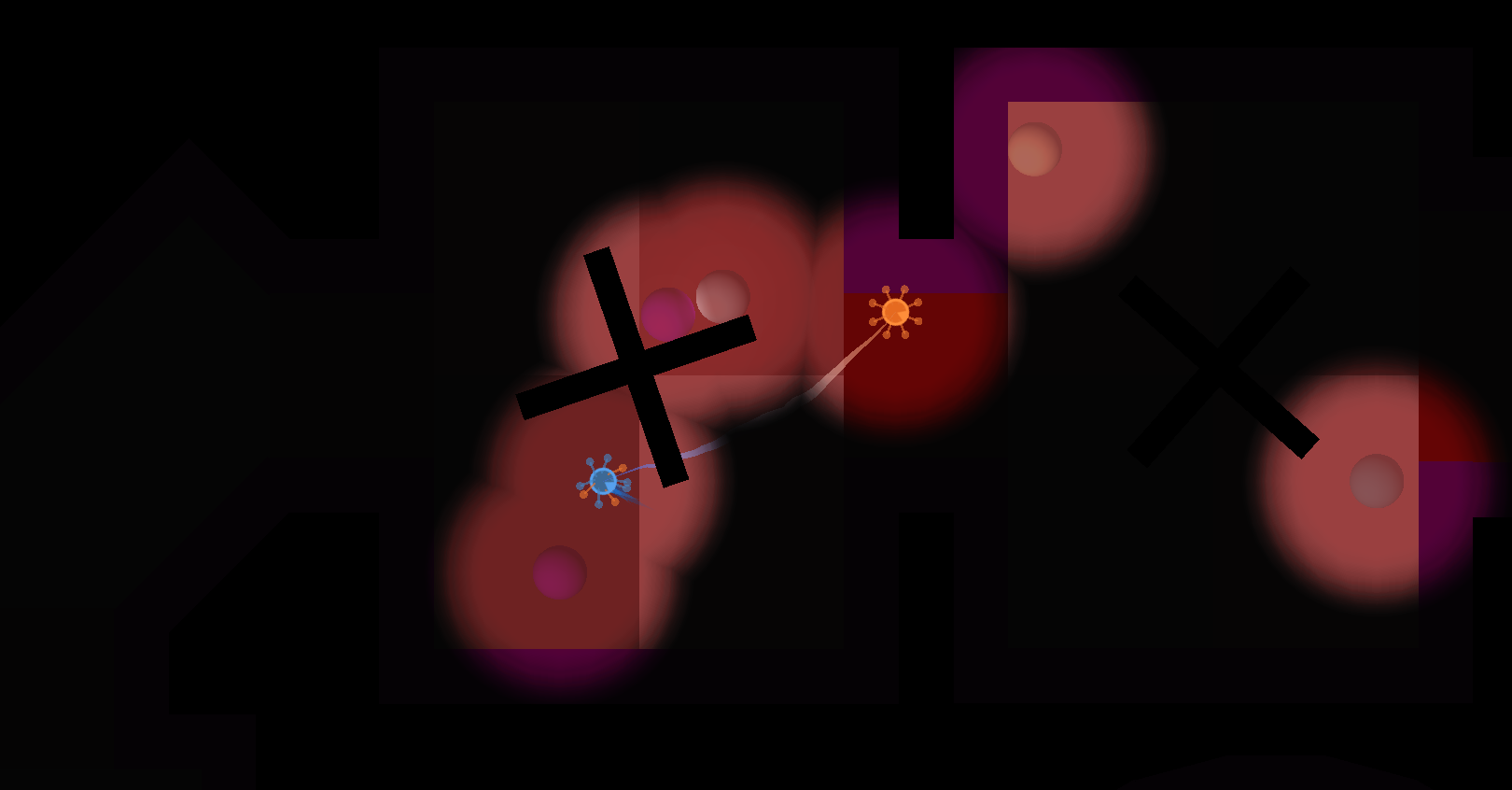
After several design overhauls, we decided to include a stream that would both guide the players as well as prevent them from moving too far ahead in the game without solving certain puzzles. The stream was not specific to just Critical Path, but I mention it because it allowed us to create another connection between the players and the environment with stream-based mechanics. One such mechanic was the stream orb. Stream orbs are tiny spheres that the players can push around and that contain some of the stream within them. Similar to moving/rotating parts of the level itself, the stream orbs also offer an interaction that is very physical in its nature. When the players move these stream orbs to the orb receivers, it causes a strong visible change in the environment itself, further reinforcing the player-environment connection.

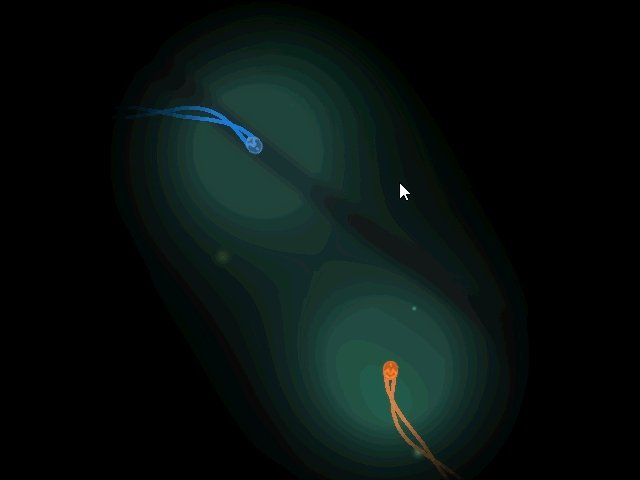
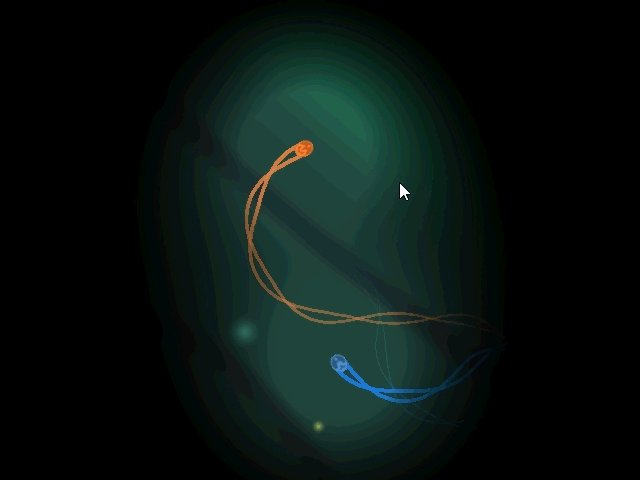
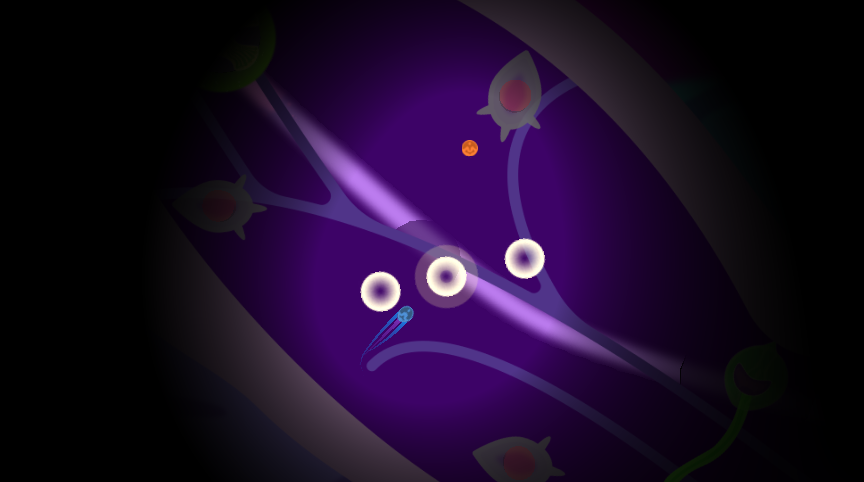
So now that we had a connection between the players and the environment, we needed a different connection for the other paths. Naturally, we immediately began to focus on the connection between the players. This led to the development of our Intimacy level, which encourages players to work closely together in both a physical and psychological sense. Early stages of Intimacy had players moving through confined areas, rarely any larger than a hallway. This did cause players to remain close, but left little room for puzzles or other interactions. Prior to the development of the stream orbs, this level had players moving a group of light orbs down these hallways. The goal of the orbs mechanic in this case was to encourage players to wrap them up in their bond, thereby keeping the players working closely together. We also included a sort of “wind tunnel” mechanic that would push the orbs backwards in certain areas if the players weren’t pulling them with the bond. As with the original Critical Path development, the theme was there but the confines and mechanics caused it to feel a bit clunky. Eventually, during one of our many brainstorming sessions, we decided to focus on the light-based mechanics in order to encourage players to stay close without the physical confinements. This brought us to our present form of Intimacy, where players have quite a bit of room to move around but are highly encourage to stay close together in order to see where they are going.


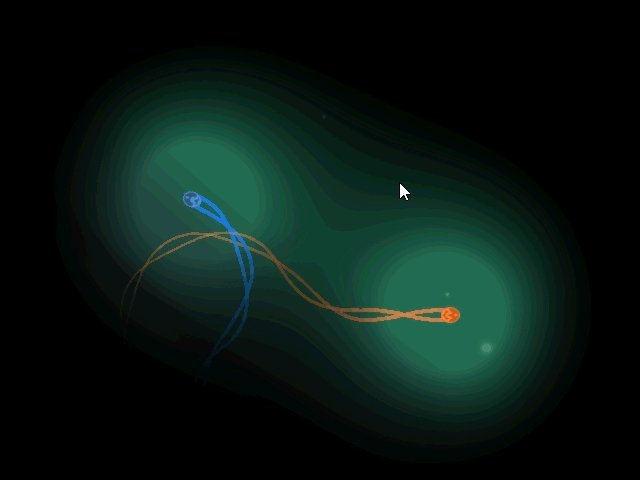
We felt quite confident in the themes we had chosen for the first two paths, but we also knew that we wanted to have more than two possible ways to go. We considered a number of more abstract connections, and even built some intermediary areas between the levels where players could express artistic freedom through mechanics such as a canvas that players could paint by simply moving around on it. However, given that the players had been solving a series of puzzles prior to reaching these areas, we found that players often thought these canvases were also a puzzle that needed to be solved before moving on. This tended to lead to confusion when they made some attempts to solve it but couldn’t find a conclusive end. Eventually, we took a look at Intimacy and decided to try developing a level around the opposite type of connection. In this case, that meant a theme focused on distance between players. This left us with a significant design challenge because it was still very important to us that the players work together.
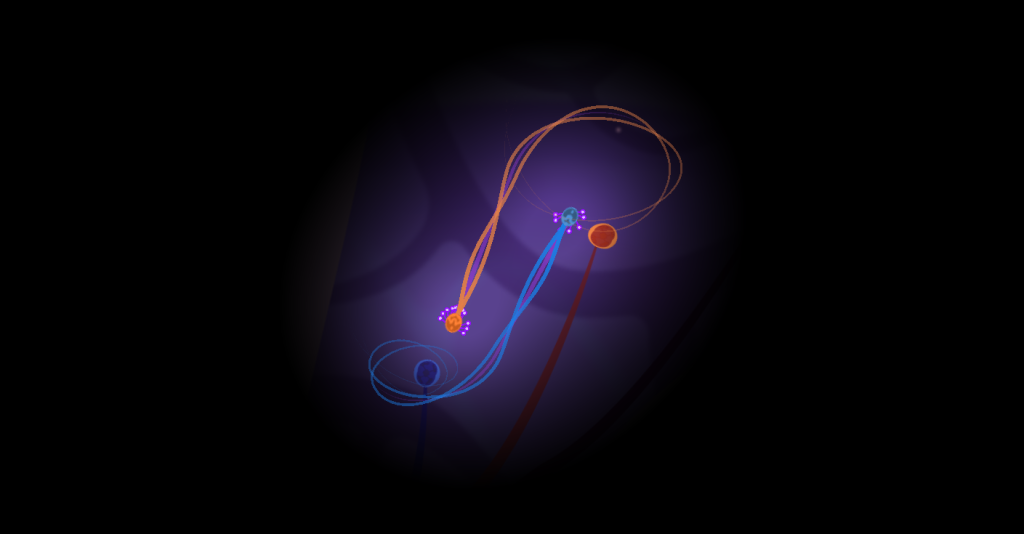
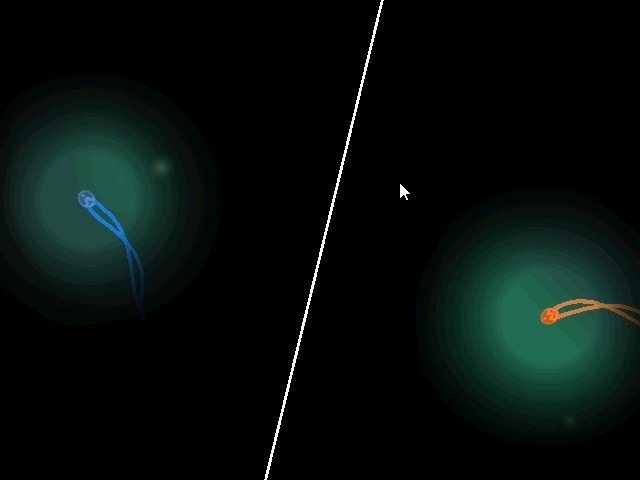
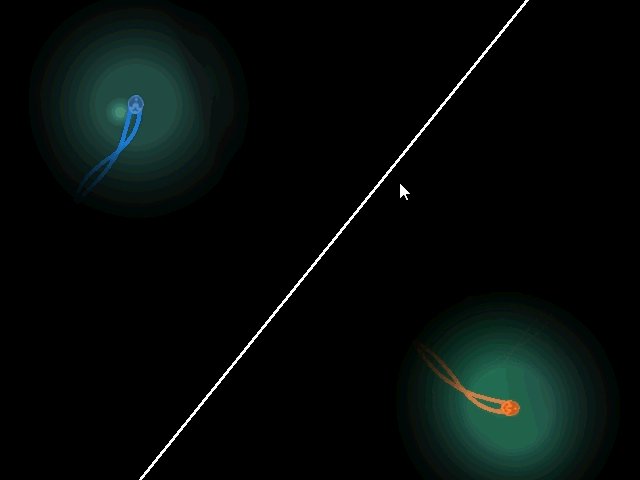
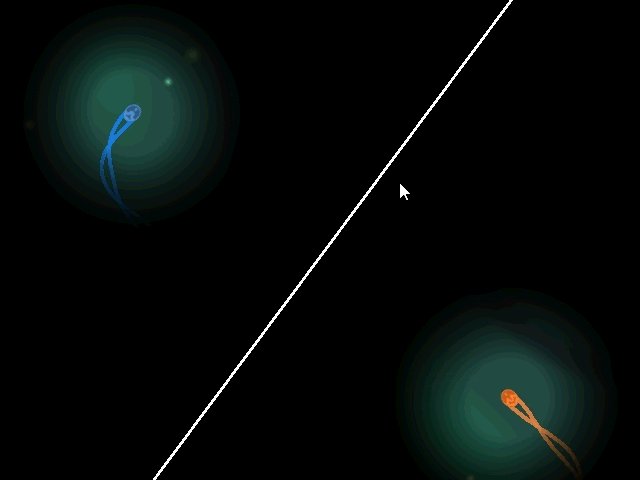
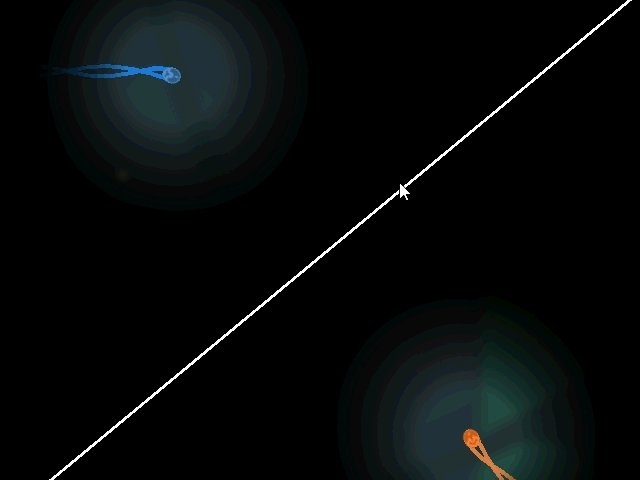
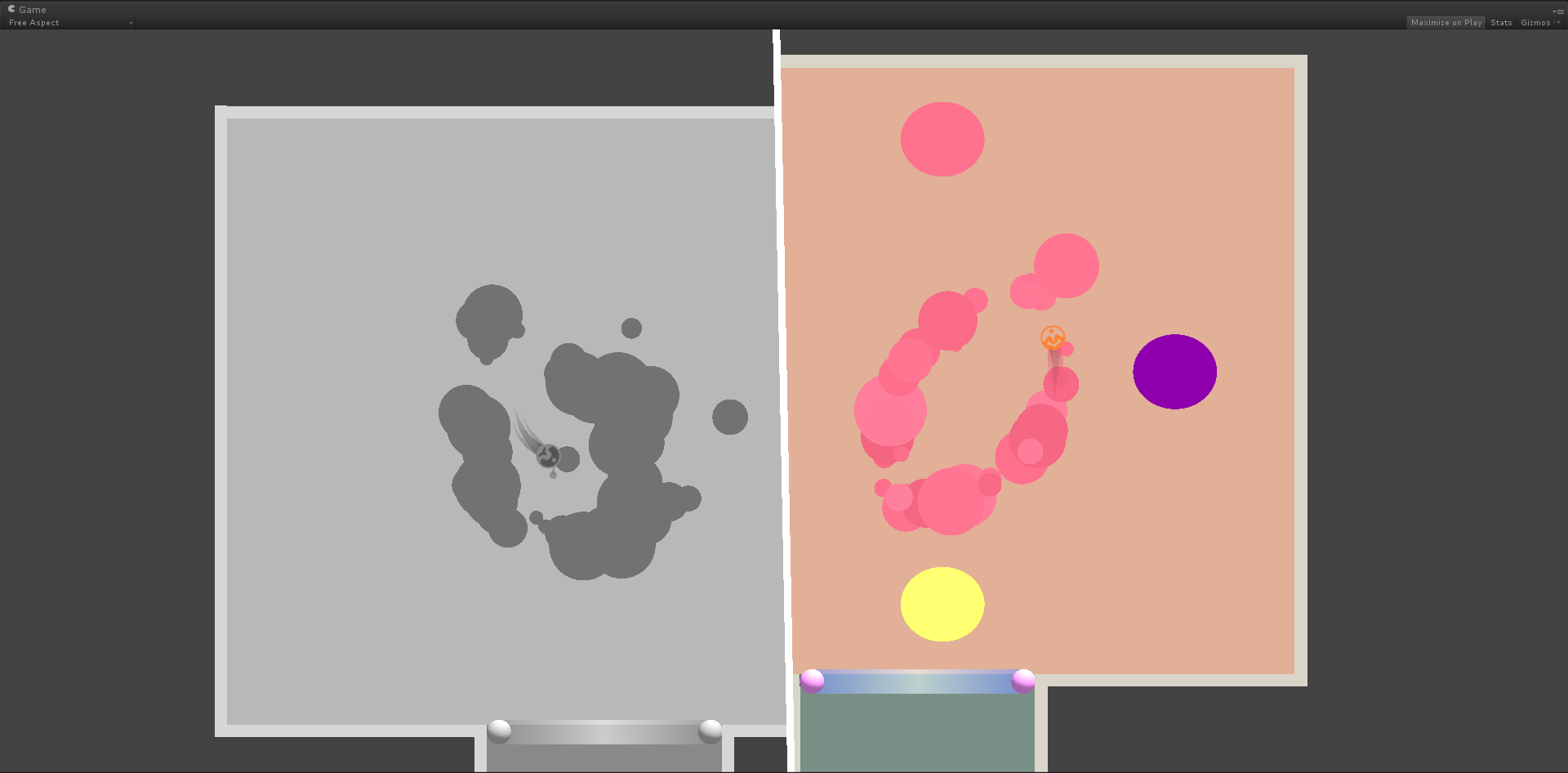
Early iterations of what became known as Asymmetry had players working with mirroring-based mechanics, where players were moved into two separate rooms. As one player would move around in their room, their movement was mirrored in the form of a circle moving around on the floor in the room of the second player. The player controlling the floor circle could see a sort of solution to the puzzle in their room, but couldn’t interact with the puzzle elements. The idea was that they would use the floor circle to help inform the other player, who could interact with the puzzle but didn’t know the solution, as to what they should be doing. As with our other early mechanics, players had difficulty understanding how this puzzle operated. In later iterations of Asymmetry we polished this mechanic by making two primary changes. The first change was to have the floor circle simply copy the one player’s movement instead of mirroring it. This allowed players to pick up on the basic mechanic idea much faster. Secondly, we carried over some of the concepts from our original painting canvases by having the copying effect only occur within the canvas area, as well as having the copying effect leave behind a fading paint trail. The canvas helped players identify that this was a significant area with a new mechanic, and the fading trail indicated movement, helping to highlight the copying mechanic. We included nodes in these puzzles as well, so that the copied player reveals the nodes and the other player needs to touch each of them. In this way, both players still rely on one another and share a sort of turn-based dependence on each other even though they are physically separated.


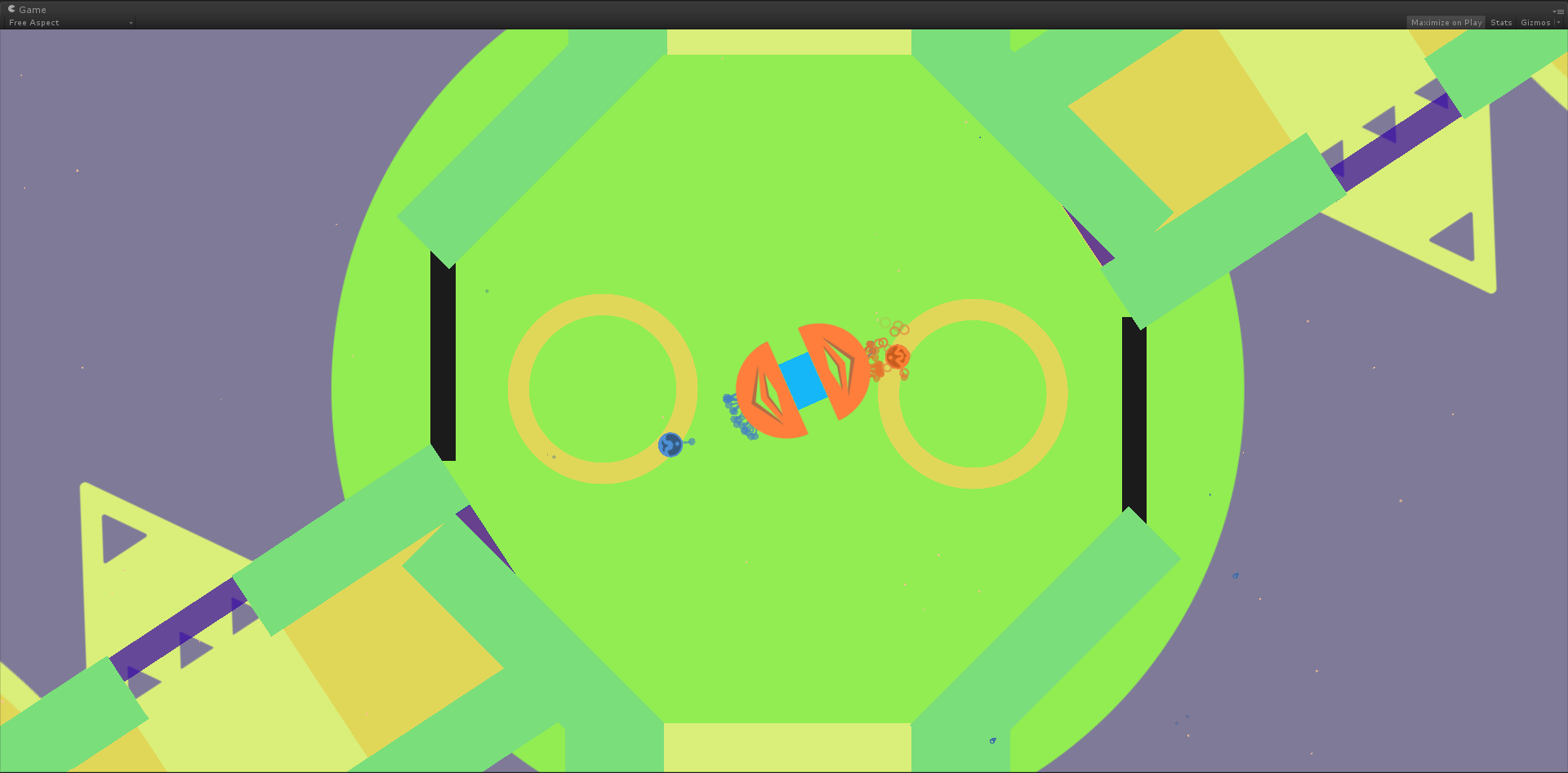
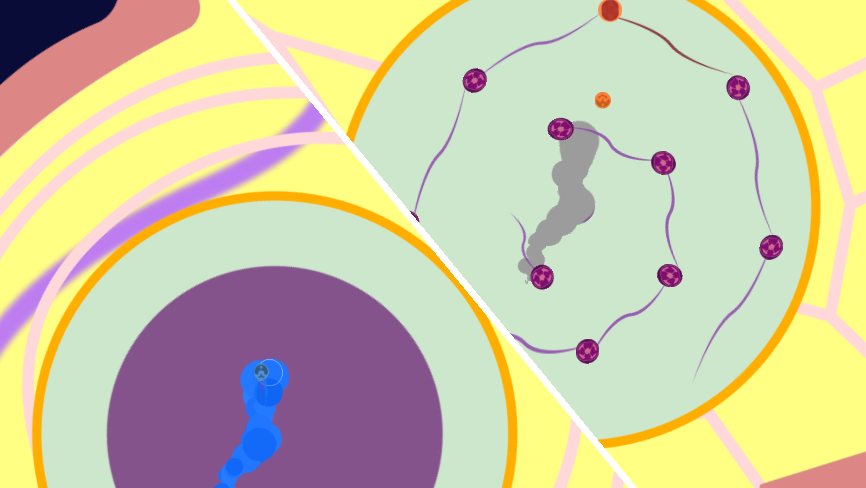
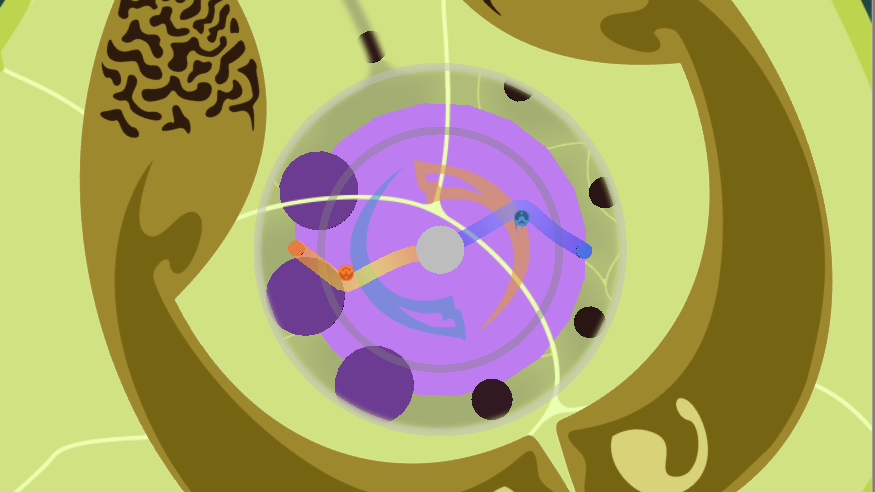
The tutorial level may have been the first level we began developing, but I’m describing it last here because it serves to prepare the players for any of the other paths they may choose, and therefore includes a simplified version of many of the mechanics that I previously mentioned. Our tutorial has seen many iterations and drastic overhauls throughout the development process. It was essential to us that we get the tutorial to feel very smooth and intuitive for players in order to give them a sense of how to progress through the rest of the game. Throwing players into an abstract environment with no instructions caused us to develop other methods of motivating players towards specific behaviors. One example of this is the very first puzzle, where players need to work together to spin a flexible bar in order to escape the starting area. The first way of keeping this puzzle simple was to limit the number of possible solutions. We partially accomplished this by enclosing the puzzle in a pod that is opened as the players spin the pad. Closing in this area prevented players from considering a wider number of possible objects in the environment that could be involved in the solution. In addition to limiting possible solutions, we also encourage the players through background hints. On the pad that the players start on are two swirls, one blue and one orange (the player’s colors), that are meant to act as pointers towards where the players should move. We’ve considered highlighting these swirls or giving them a short animation to further encourage movement, but through testing we found that most players had a relatively easy time with the current version. As a final hint, the bars on the pad start off in a bent position in the direction that they should be pushed. As the players begin to solve the puzzle, they are immediately given a sign of progress as the pod that they are closed in begins to open.

This sort of simple, player-paced approach to puzzle design is how we developed all of the tutorial level. Players are introduced to mechanics one at a time, and these mechanics build on one another as the players progress. In the first puzzle that I mentioned, as well as a later tutorial puzzle where the players move an island, players are interacting with the environment and starting to form a connection. Just prior to being introduced to the bond mechanic, players move closer and closer together as they open pairs of gates. In order to create the initial bond, players physically connect with each other and the entire world changes in appearance. Towards the end of the tutorial, players are separated as they push a block with the bond to clear a path for the stream. Through these puzzles and interactions, we introduce the players to all of the themes that I described earlier.
Despite my long-winded explanations, I have only briefly touched the surface of all of the design, redesign, and theorizing that went into developing each and every version of the levels in our game. I strongly encourage any readers to reach out to any of the developers with any questions. We actually thoroughly enjoy talking about the work that we do. If you’re currently designing or thinking about designing some puzzles or levels, I hope I’ve offered a few words of wisdom to consider during the process.